全球資訊網 WWW (World Wide Web), 是一種出版語言, 首先必須了解網頁必須依賴以下三個機制, 才能呈現在瀏覽者(網友)面前~~
1. 網址 URL
2. 通訊協定 HTTP
3. 較多人使用的網路資源工具 HTML 語法
網路上現有的每一個資源, 如HTML文件、影像、聲音、程式…等等都有一個單一位置或簡稱URL。
網頁設計之初
開始設計網站應該準備什麼
1. 瀏覽網站
要設計出與眾不同的網站,一定要常常參觀別人的網站,如果英文能力還不錯,建議多去國外網站逛逛…
想要製作可愛的網站,可以多去日本網站逛逛..
2. 安裝軟體
這些我覺得是"基本配備"的軟體大家因該都有吧。如果沒有可去買喔……….but…正版光碟都蠻貴的喔..或是請別人幫你灌都是蠻不錯的方法哦..
3. 學習軟體
除了基本的FrontPage & PhotoImpact 是此次教學重點,但是在電腦裡,許多與網頁設計相關軟體,同學也可以摸摸,摸熟了學會了,得到的知識就是你自己的..
4. 疑問請教
在製作網頁上有任何問題,你可以想辦法或矇著頭解決,但…最好又最省時的方法,就是請教老師,比如說…這個網站是如何製作,這些特效是怎麼做的(諸如此類)除了FLASH特效的網站以外的其他網站,老師都有辦法做的出來.
(做你的老師真累…呵呵)
FrontPage
網頁開始學習的利器
開始製作網站最難學習的部分 –> 框架與表格
而這些部分也是網頁設計師最重要的一部分
關於框架與表格~~
必須在你設計網站之前,先有一個虛擬的架構,在框架制定之前,這樣一開始的框架就不會紊亂
而排列所有文字與圖表在你架構裡的藍圖,必須由表格來協助
所以要了解 FrontPage 表格可以達到的侷限與何謂框架,是初學者一定要清楚知道的,這對未來要製作網頁也是相當重要的
網頁基本的幾個步驟
使用 Frontpage2002 開始時注意幾個步驟
1. 先在你電腦裡建立一個網頁存放的目錄 –> 如"網站" 或 "My Web" Or "My Site"….
2. 在 Frontpage的 檔案–>開啟Web –> 開啟你第一個網站 (程式會自動幫你自動建立幾個必須要的目錄)
3. 在 Frontpage的 工具–>選項–>設定一些便利的相關設定,方便未來製作網頁
若有臨時碰上的問題,可以在視窗右邊按一下那一隻猴子或按F1,輸入你碰到問題尋找答案
認識 Frontpage 2002

如同其他Office產品一樣,Frontpage只要有人帶領其實,相當容易上手
而功能與介面上都可以親自去觸碰 ,就很快能完全了解作用視窗上分成三大類 ‘ 一般,HTML,預覽略過HTML不談,一般是指網頁拖放製作區,預覽是實際呈現出來的網頁狀態。
PhotoImpact
製作圖片最便利的編輯工具
photoimpact基本上就是配合網頁設計而推出的圖像編輯軟體
其軟體的功能特效,都是搭配網頁製作而演變
它可以快速且便利的完成一張圖像
認識圖像格式
圖像格式有數十種
最被網頁製作使用的圖像格式有兩種 gif & jpg
而除了這兩種之外png & bmp 也常被使用到(但圖片檔案過大非必要不要採用)
gif 是以256色為最高像素,可以製作出連續動畫,在圖案小與色彩少的考量下,可以選擇製作出來的圖使用gif格式
jpeg (jpg)是以高壓縮與保留原始色彩最接近,如果一張很大的圖要放在網路,或色彩豐富的圖都可以選擇使用jpg格式
其他格式請參考相關書籍~~
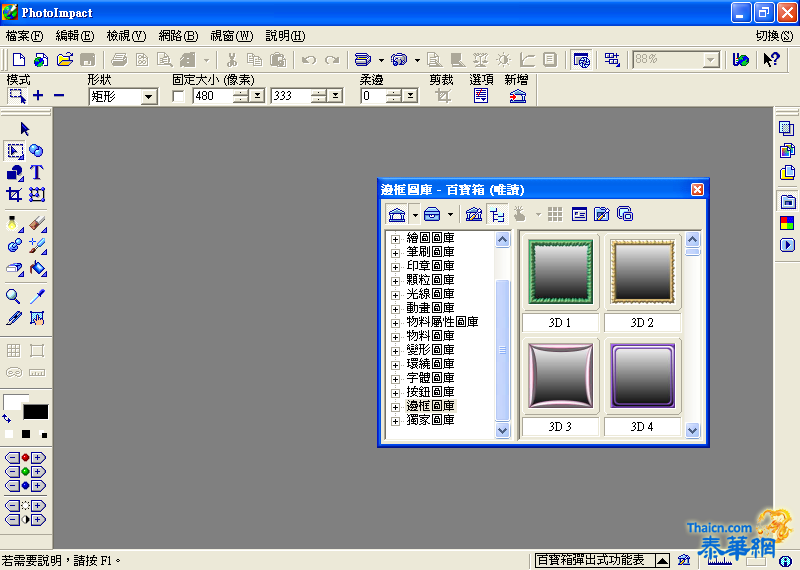
認識PhotoImpact

開始學習 photoimpact 不需要懂太多美術慨念,先在網路找幾張圖
或直接利用F12元件設計師+百寶箱來製作出屬於自己網站的Logo (標誌)
在photoimpact世界裡,都是先有特效才有概念,最後等軟體摸熟了,就可以先利用慨念輕鬆使用特效般的行雲流水般呦~~~
未经允许不得转载:综合资讯 » 網路概念 & 網頁設計概念